
랜더링 소개
리액트의 랜더링은 리액트가 root에서 시작하는 컴포넌트 트리 아래로 이동하여 업데이트를 위해 플래그가 지정된 모든 컴포넌트를 찾고 props 와 state 의 현재 값을 기반하여 원하는 UI 구조를 요청하는 프로세스이다.
flagged 컴포넌트들에 대해, React는 class 방식의 render() 또는 FunctionComponent() 를 호출하고, React.createElement()를 사용하여 JSX 결과를 일반 JS 개체로 변환한 후 생성된 출력을 저장한다.
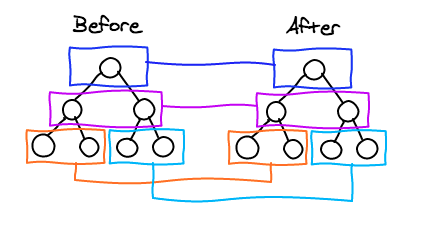
전체 구성 요소 트리에서 랜더 아웃풋을 수집한후, 리액트는 새로운트리(Vitual DOM) 과 현재 DOM 트리를 비교하여 변경 사항을 체크하고, reconciliation 후, 계산된 변화들을 적용시킨다.
참고 ) https://reactjs.org/docs/reconciliation.html#the-diffing-algorithm
랜더 및 커밋 단계
- 랜더 단계 : 컴포넌트들을 랜더링중, 변경 사항 계산
- 커밋 단계 : 변화된 DOM 적용
커밋(Commit) 단계 이후, React 는 componentDidMount & componentDidUpdate 또는 useLayoutEffect() & useEffect() 을 실행한다.
여기서 중요한 점은
첫번째, DOM 업데이트와 랜더링은 다른다
두번째, 구성요소(컴포넌트)는 가시적인 변경 없이 랜더링이 될 수 있다.
랜더링 이유!
최초의 랜더링 이후에, 몇 가지 이유로 re-reder가 될 수 있다.
- this.setState() (class components)
- this.forceUpdate() (class components)
- useState() setters (function components)
- useReducer() dispatches (function components)
- ReactDOM.render() again (on the root component)
랜더링 동작
리액트의 기본 동작은 상위 구성요소를 렌더링할 때 내부의 모든 하위 구성요소를 반복적으로 렌더링하는 것입니다. 구성요소의 특성이 변경되었는지는 중요하지 않습니다. 상위 구성요소가 렌더링되는 한 하위 구성요소는 무조건 렌더링됩니다.

다시 말해, 다른 변경 없이 루트 구성 요소에서 setState()를 호출하면 구성 요소 트리의 모든 구성 요소를 다시 렌더링할 수 있다. 대부분의 구성 요소들은 마지막 렌더과 동일한 렌더 출력을 반환하며, 이는 리액트가 DOM을 변경할 필요가 없다는 것을 의미하지만 렌더링과 디핑 계산은 시간과 노력을 들여 수행된다. ( 최적화를 해야하는 이유 )
다음 글에서는 React의 최적화에 대해서 다루어보겠습니다.
'Front-end > React' 카테고리의 다른 글
| React Hook의 모든 것 (2) - useState를 직접 구현해보자 (0) | 2022.02.28 |
|---|---|
| React Hook의 모든 것 (1) (0) | 2022.02.21 |
| React 프로젝트 설정 및 확장성 이야기 (0) | 2022.02.15 |
| React Rendering optimization (최적화) (0) | 2022.02.10 |